Met Elementor Pro ben je in feite geheel zelf in staat een hele website te ontwerpen zonder code kennis.
Je ontvangt van Zegenrijk een Wordpress test omgeving met daarop Elementor Pro. Nu ga je zelf aan de slag met het maken van je website.
Waar je mee begint is het maken van Templates, dat zijn sjablonen welke je vooraf instelt. Zo kan je een Header (de bovenbalk) van een website aanmaken en deze standaard op alle pagina's laten plaatsen. Zo maak je ook een template aan voor een Pagina, je tekst, zo heb je een standaard stramien welk elke nieuwe Pagina automatisch volgt. Denk aan ingestelde kleuren, lettertypes etc. Het vullen van de tekst op de Pagina's doe je hier niet! De templates zijn sjablonen.
Templates
Onderstaande templates zijn beschikbaar. De eerste 3 in ieder geval aanmaken, de rest als je ze gebruikt.
- Header - de bovenbalk
- Footer - de onderbalk
- Single Page - tussen de header en de footer, in feite je tekstvlak
- Archive - maak je gebruik van een blog, diverse nieuwsberichten, dan is dit de verzamelpagina
- Single Post - een enkel nieuwsbericht (na doorklik op een nieuwsbericht op de Archive pagina
- 404 - error pagina als deze niet gevonden kan worden
Je bereikt de templates in de /wplogin onder Templates, Theme builder. Bij het aanmaken van een nieuwe template worden er direct diverse suggesties voorgelegd aan je, hieruit kan je kiezen (en kan je later ook weer bewerken). Wil je er hiervan geen kiezen, dan klik je op het kruisje en dan krijg je een blanco pagina.
Bij het opslaan van de template wordt gevraagd of onder welke condities deze template moet gelden. Volg hier in eerste instantie gewoon wat de dialoog zelf al aangeeft.
Algemene instellingen
Binnen Elementor kan jouw standaard lettertype, kleuren, kopgroottes (h1, h2, h3 etc) instellen etc, etc. Handig, dan hoef je dit maar 1x in te stellen en dan worden deze instellingen overal toegepast. En wijzig je deze later, dan worden ze automatisch overal toegepast.
Zodra je een pagina geopent heb in de bewerk dialoog van Elementor kan je linksboven voor het menu kiezen (3 streepjes onder elkaar). Kies dan voor Site instellingen en dan kan je bij in eerste instantie de eerste 3, globale kleuren, globale lettertypen en typografie de basis instellingen maken.
Note: weet dat je altijd later in een specifieke pagina bijv. de kleur of lettergrootte altijd nog kan overrulen. Dus de basisinstellingen zijn altijd van toepassing, tenzij ze worden overruled.
Menu
In de /wplogin onder Weergave Menu's maar je een nieuwe menu aan met de bijv. naam Topmenu. Vink aan 'automatisch' toevoegen aan dit menu. Door deze laatste optie worden alle Pagina's welke je nieuw aanmaakt direct toegevoegd aan je menubalk. Maak je later pagina's aan welke niet in de menubalk moeten verschijnen, vink deze optie dan uit.
Pagina
Een Pagina is in feite je tekst. In de /wplogin onder Pagina's klik je de nieuw knop aan, geef de pagina een titel, klik op Publiceren en klik dan op Bewerken met Elementor. De Elementor dialoog wordt geopend (zie verder Werken met Elementor).
Note: heb je al een bestaande pagina (van voor het gebruik met Elementor), ga dan de pagina bewerken zoals normaal, op het vervolgscherm kom je 'Bewerk met Elementor' tegen. Kies deze knop, de pagina wordt nu omgezet naar een Elementor pagina. Het het overzicht met Pagina's zie je later hier ook de keuze 'Bewerk met Elementor' direct bij staan.
Berichten
In de /wplogin maar je onder Berichten kan je met de nieuwe knop een nieuw nieuwsbericht aanmaken. Je kan in Elementor later alle nieuweberichten met een functie aanroepen op een pagina.
Werken met Elementor
Zodra de Elementor dialoog opent van een pagina begin je in het midden met een + voor het toevoegen van een Sectie. Dit is een container met een vooringestelde opmaak met 1 kolom of meerdere kolommen. Je kan op een pagina meerdere secties aanmaken zodat je onderdelen van elkaar kunt scheiden. Naast de + staat een ander icoon 'Template toevoegen'. Hiermee kan je in de bibliotheek kijken naar pre-defined opmaken van blokken, pagina's of eigen opgeslagen blokken.
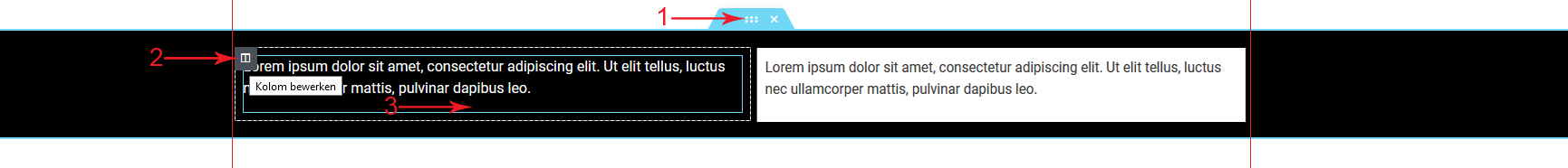
Sectie en kolommen uitgelegd -> een sectie is de complete breedte van je scherm (zie afbeelding nr 1). Met kolommen (zie afbeelding nr 2) kader je een sectie af zodat deze niet over het gehele scherm verdeeld worden, maar dat je een leesbaar gedeelte overhoud, dit is zeer wenselijk dit te doen. Het leesbare gedeelte is afgekaderd in de onderstaande afbeelding met de 2 rode lijnen. Binnen een kolom plaats je het element (zie afbeelding nr 3) zoals een titel, tekst, afbeelding etc).
Een sectie, kolom, element hebben allemaal hun eigen mogelijkheid deze te stylen (kleur, lettertype etc). De zwarte achtergrond kleur is gezet in de sectie (nr 1), de witte achtergrond van de rechterkolom is gezet in de kolom (nr 2). De zwarte letterkleur op de witte achtergrond van de kolom is gezet in het element (nr 3).

Als je de sectie hebt aangemaakt met 1 of meerdere koloomen dan zie je een grote plus in het midden van het aangemaakte vak staan. Klik hierop. Nu kan je in de linkerkolom een element uitkiezen wat je wilt toevoegen aan je pagina. Sleep het element (of diverse elementen) naar de aangemaakte sectie toe.
Links onderin kan je de pagina Updaten en is hij opgeslagen. Met het menu (3 streepjes) kan je terugkeren naar het Dashboard, waarmee je in de /wplogin weer komt.
Tip: als je een sectie helemaal hebt aangemaakt en gestyled en je wilt deze op een andere pagina ook gebruiken, dan kan je deze opslaan als Template. Op een andere pagina kan je deze opgeslagen template dan weer oproepen. Als volgt: klik met de rechtermuisknop op de 6 puntjes van de sectie (afbeelding nr 1) en kies voor: als template opslaan. Als je daarna op een nieuwe pagina een nieuwe sectie gaat toevoegen, kies dan niet voor de + (nieuwe sectie toevoegen, maar de afbeelding daarnaast 'template toevoegen'.
